ListView
Um dos novos controles no ASP.NET 3.5 que mais promete é com certeza o ListView. Este controle suporta as operações básicas de manipulação de dados como: incluir, remover, alterar, paginar e ordenar. A primeira vista ele funciona como o GridView, mas ele proporciona um controle total e simplificado do código HTML que será gerado.
O ListView quando combinado com os recursos de CSS permite a criação de interfaces muito mais limpas e bem apresentáveis. Devido ao editor de CSS robusto existente no Visual Studio 2008, a tarefa de trabalhar com o ListView se torna simples, produtivo e traz resultados incríveis sem necessidade de conhecimentos profundos.
Visão Geral
Basicamente o ListView traz a possibilidade de efetuarmos a vinculação de dados para exibi-los de acordo com a configuração realizada. Esta configuração é realizada por meio de templates que trazem a total flexibilização da apresentação e da utilização de diversos recursos.
Dentre os templates do ListView existem dois que são obrigatórios: LayoutTemplate e ItemTemplate.
LayoutTemplate:
Este template define o conteúdo principal, basicamente define a base do layout a ser renderizado na saída do HTML no browser para que dentro deste layout os dados sejam apresentados. A seguir temos um exemplo de como podemos definir um LayoutTemplate
<LayoutTemplate>
<table border="0" cellpadding="1" width="500px" > <tr style="background-color: #E5E5FE"> <th align="left"> <asp:LinkButton ID="lnkId"
runat="server" Text="ID" /> </th> <th align="left"> <asp:LinkButton ID="lnkNome"
runat="server" Text="Categoria" /> </th> <th align="left"> <asp:LinkButton ID="lnkDesc"
runat="server" Text="Descrição" /> </th> </tr>
<tr id="itemPlaceholder" runat="server"></tr> </table>
</LayoutTemplate>
Com isto temos a seguinte saida:
ItemTemplate:
Este template define o conteúdo a ser listado, basicamente contem controles que exibem os valores dos campos de dados recuperados. Estes dados serão exibidos no itemPlaceholder mostrado no exemplo anterior. A seguir temos um exemplo de como podemos definir um LayoutTemplate
<ItemTemplate> <tr> <td>
<asp:Label runat="server" ID="lblID"
Text='<%#Eval("CategoryID")' %> />
</td> <td>
<asp:Label runat="server" ID="lblNome"
Text='<%#Eval("CategoryName")' %> />
</td> <td>
<asp:Label runat="server" ID="lblDesc"
Text='<%#Eval("Description")' %> />
</td> </tr> </ItemTemplate>
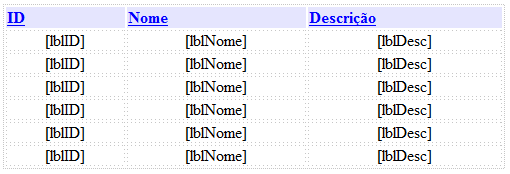
A saída aproximada que teríamos renderizando ambos os trechos de código seria algo como:
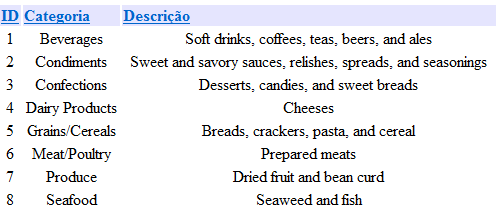
E ao definirmos a fonte de dados, quando compilamos o projeto podemos observar no browser a seguinte resultado:
Considerações Finais:
Neste post foi utilizada a base de dados Northwind sendo apresentada a tabela Categories, a chama SQL que foi usada para recuperar os dados foi "SELECT [CategoryID], [CategoryName], [Description] FROM [Categories]".
Um grande abraço a todos e até o próximo post.









0 comentários :
Postar um comentário