Neste post são abordados também os aspectos básicos do XAML e a estrutura básica do projeto Silverlight.
Entendendo a Aplicação Silverlight Por padrão são criados no projeto os arquivos Page.xaml e App.xaml e o code behind devidamente associado com cada um destes arquivos como vemos na imagem a seguir.  Os arquivos XAML são arquivos com texto XML que servem para definir declarativamente a interface visual de uma aplicação Silverlight. XAML também pode ser utilizado para representar objetos .NET. O arquivo App.xaml é tipicamente usado para declarar recursos como estilos de objetos que são compartilhados na aplicação. O code behind deste arquivo pode ser usado para manipular eventos a nível de aplicação como: Application_Startup, Application_Exit e Application_UnhandledException. O arquivo Page.xaml é por padrão o controle de interface visual inicial a ser carregado quando a aplicação é ativada. Nesta página podemos por exemplo definir toda interface com usuário e então manipular eventos no code behind deste arquivo. Neste exemplo nos criamos o projeto "MeuSilverlight" que o Visual Studio irá por padrão compilar todo o código XAML para um assembly .NET padrão e então irá empacotá-lo junto com todos recursos estáticos para um arquivo .xap, no caso do nosso projeto o nome do arquivo gerado será "MeuSilverlight.xap".
Os arquivos XAML são arquivos com texto XML que servem para definir declarativamente a interface visual de uma aplicação Silverlight. XAML também pode ser utilizado para representar objetos .NET. O arquivo App.xaml é tipicamente usado para declarar recursos como estilos de objetos que são compartilhados na aplicação. O code behind deste arquivo pode ser usado para manipular eventos a nível de aplicação como: Application_Startup, Application_Exit e Application_UnhandledException. O arquivo Page.xaml é por padrão o controle de interface visual inicial a ser carregado quando a aplicação é ativada. Nesta página podemos por exemplo definir toda interface com usuário e então manipular eventos no code behind deste arquivo. Neste exemplo nos criamos o projeto "MeuSilverlight" que o Visual Studio irá por padrão compilar todo o código XAML para um assembly .NET padrão e então irá empacotá-lo junto com todos recursos estáticos para um arquivo .xap, no caso do nosso projeto o nome do arquivo gerado será "MeuSilverlight.xap".
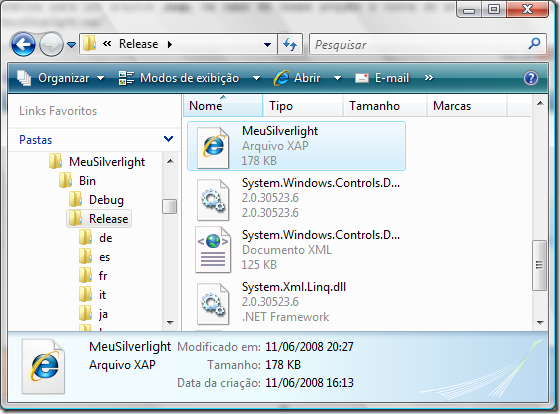
 O arquivo ".xap" (pronunciado "zap") usa o algoritmo de compressão ZIP pardão para minimizar o tamanho do download a ser efetuado pelo cliente. Esta aplicação de exemplo tem aproximadamente 178 KB. Para rodar uma aplicação Silverlight basta adicionar a tag em qualquer página HTML não sendo necessário nem mesmo que o Javascript esteja habilitado. Inserindo a tag apontando para o devido arquivo xap o Silverlight automáticamente efetuará o download do arquivo e executará as ações necessárias gerando uma saida de acordo com o browser (Safari, FireFox, IE, etc) e com a plataforma (Windows, Mac, e Linux).Neste projeto temos uma página HTML e as páginas ASP.NET contendo a tag citada apontando para a nossa aplicação Silverlight que foram adicionadas automáticamente quando criamos nosso projeto, sendo assim necessário apenas pressionar F5 para efetuar o build, executar a aplicação e testá-la.
O arquivo ".xap" (pronunciado "zap") usa o algoritmo de compressão ZIP pardão para minimizar o tamanho do download a ser efetuado pelo cliente. Esta aplicação de exemplo tem aproximadamente 178 KB. Para rodar uma aplicação Silverlight basta adicionar a tag em qualquer página HTML não sendo necessário nem mesmo que o Javascript esteja habilitado. Inserindo a tag apontando para o devido arquivo xap o Silverlight automáticamente efetuará o download do arquivo e executará as ações necessárias gerando uma saida de acordo com o browser (Safari, FireFox, IE, etc) e com a plataforma (Windows, Mac, e Linux).Neste projeto temos uma página HTML e as páginas ASP.NET contendo a tag citada apontando para a nossa aplicação Silverlight que foram adicionadas automáticamente quando criamos nosso projeto, sendo assim necessário apenas pressionar F5 para efetuar o build, executar a aplicação e testá-la.







0 comentários :
Postar um comentário