Uma funcionalidade muito útil é o drag drop entre controles, o grande problema é que na maioria das vezes é bastante dificil implementar isto. Mas com o Silverlight Toolkit você pode com muita facilidade. Neste exemplo irei apresentar como implementar o drag drop entre duas listbox.
Para que o exemplo a seguir funcione é preciso ter o Silverlight Toolkit instalado e pronto para uso.
A seguir adicione o XAML:
<StackPanel Orientation="Horizontal" Margin="10"> <toolkit:ListBoxDragDropTarget > <ListBox Name="lstOrigem" AllowDrop="True" /> </toolkit:ListBoxDragDropTarget> <toolkit:ListBoxDragDropTarget > <ListBox Name="lstDestino" AllowDrop="True" /> </toolkit:ListBoxDragDropTarget> </StackPanel>
Agora vamos adicionar alguns dados na listbox de nome lstOrigem. Para isto devemos criar uma propriedade publica do tipo ObservableCollection, esta coleção neste exemplo é uma coleção de string, mas pode obviamente ser de qualquer tipo de objeto.
A seguir vamos adicionar alguns dados na lista utilizando o método AdicionarDados. O ponto importante é que a ObservableCollection seja o ItemSource da listbox.
public ObservableCollection<string> Lista { get; set; } public AdicionarDados() { Lista = new ObservableCollection<string>(); for (int i = 0; i < 50; i++) { Lista.Add("Item -> " + i); } lstOrigem.ItemsSource = Lista; }
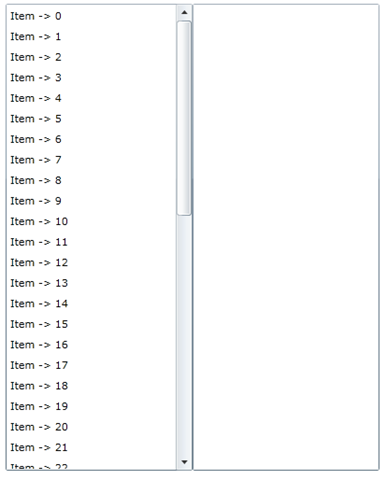
Com isto ao compilar o programa o resultado será algo como a imagem abaixo:
Com isto já teremos o drag drop funcional:
Agora vamos modificar o código XAML para permitir que façamos uma ordenação (reorder) dos itens além do drag drop.
<StackPanel Orientation="Horizontal" Margin="10"> <toolkit:ListBoxDragDropTarget > <ListBox Name="lstOrigem" AllowDrop="True"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <StackPanel/> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox> </toolkit:ListBoxDragDropTarget> <toolkit:ListBoxDragDropTarget > <ListBox Name="lstDestino" AllowDrop="True"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <StackPanel/> </ItemsPanelTemplate> </ListBox.ItemsPanel> </ListBox> </toolkit:ListBoxDragDropTarget> </StackPanel>
Agora basta compilar novamente e teremos funcionando tudo 100%, com pouco código e sem dificuldades.










0 comentários :
Postar um comentário