Neste post será abordada a criação de controles e a manipulação de eventos dos controles em uma aplicação Silverlight.
Ao selecionarmos o conteúdo do arquivo Page.xaml encontramos o seguinte código:
<UserControl x:Class="MeuSilverlight.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Digg="clr-namespace:MeuSilverlight"> <Grid> </Grid> </UserControl>
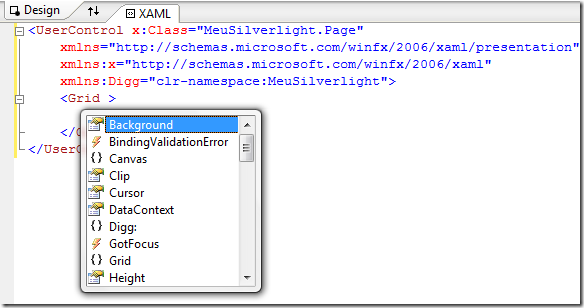
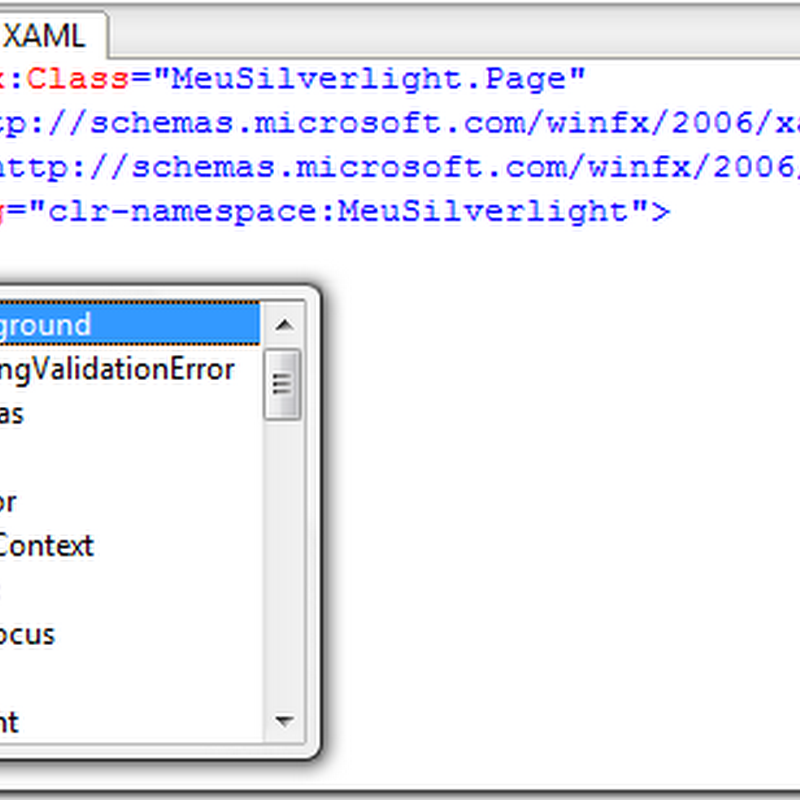
Aproveitando o código padrão gerado podemos alterar a cor do grid e adicionar um botão de forma declarativa por exemplo. Para facilitar esta tarefa podemo contar com um Intellisense muito robusto como vemos na imagem a seguir:
Desta forma definimos a propriedade Background do grid como “CornflowerBlue” obtendo a marcação: <Grid Background="CornflowerBlue">. A seguir vamos declarar um novo botão em nosso projeto, a declaração resultará no seguinte código XAML:
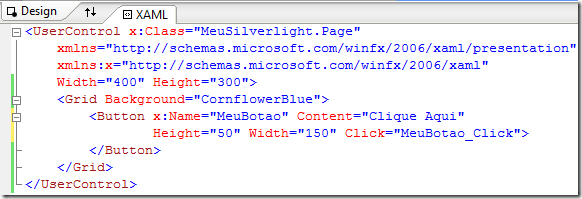
<UserControl x:Class="MeuSilverlight.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Digg="clr-namespace:MeuSilverlight"
Width="400" Height="300">
<Grid Background="CornflowerBlue"> <Button x:Name="MeuBotao" Content="Clique Aqui" Height="50" Width="150"> </Button> </Grid> </UserControl>
Na declaração especifica do novo botão definida pelo trecho de código:
<Button x:Name="MeuBotao" Content="Clique Aqui" Height="50" Width="150"> </Button>
Temos a declaração de um objeto do tipo Button que tem o x:Name definido como “MeuBotao” esta definição permitirá a referencia ao objeto programáticamente no code behind. O Content é responsavel por definir o texto que o botão irá exibir enquanto Height e Width definirão a altura e a largura do botão respectivamente.
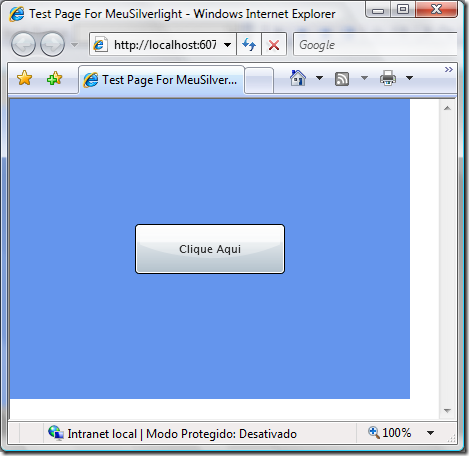
Ao executarmos a aplicação nosso botão será mostrado no meio da página e apresentará o texto “Clique Aqui” conforme a figura abaixo:
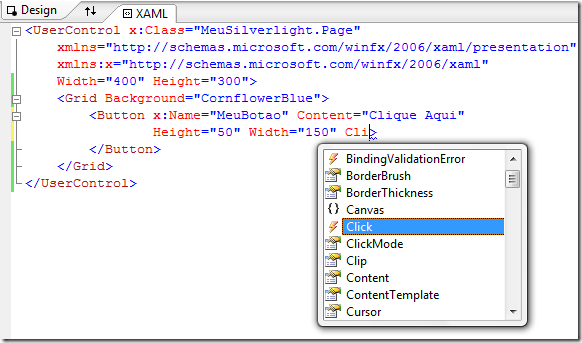
Agora iremos adicionar um manipulador de evento para o Click do botão. Para isso retornamos ao XAML do arquivo Page e inserimos o evento:
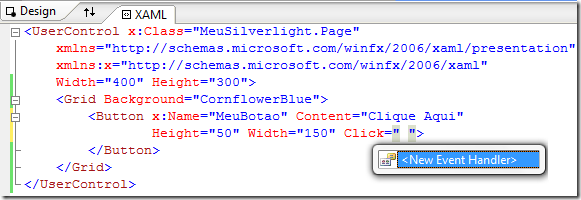
Em seguida podemos digitar o nome para o evento a ser disparado ou opicionalmente podemos apenas deixar que o Visual Studio se encarrege de criar o manipuador de evento selecionando “<New Event Handler>” como mostra a imagem a seguir:
Ao final temos no código XAML o resultado mostrado na figura abaixo:
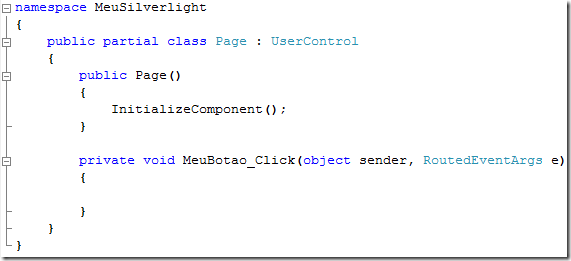
E no code behind temos o seguinte resultado:
Finalmente alteramos o código do manipulador de evento MeuBotao_Click para modificar o texto do botão ao clicarmos sobre ele. O código final para o MeuBotao_Click será:
private void MeuBotao_Click(object sender, RoutedEventArgs e) { MeuBotao.Content = "Botão Clicado!"; }
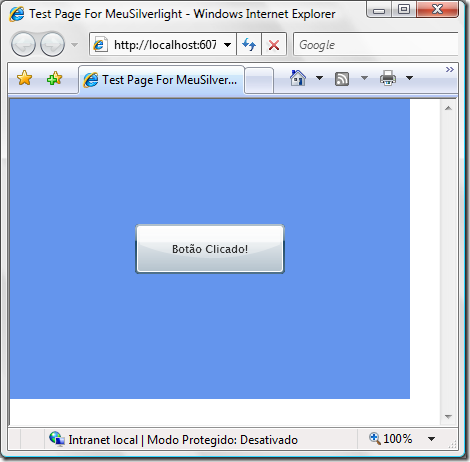
Após essas alterações podemos executar novamente nossa aplicação e verificar o resultado clicando sobre o botão. O resultado esperado ao clicarmos no botão será será:















1 comentários :
Alguns fontes ficaam pequenos Marcio, ajeita ae!!
De resto, post muito bom!
Abraços!
Zavaschi!
Postar um comentário